Instagram の投稿をブログに埋め込む方法を紹介します。
Instgram の写真・動画・キャプションといった投稿はブログなどのWebサイトに埋め込む事ができるので、ここではその方法を紹介します。
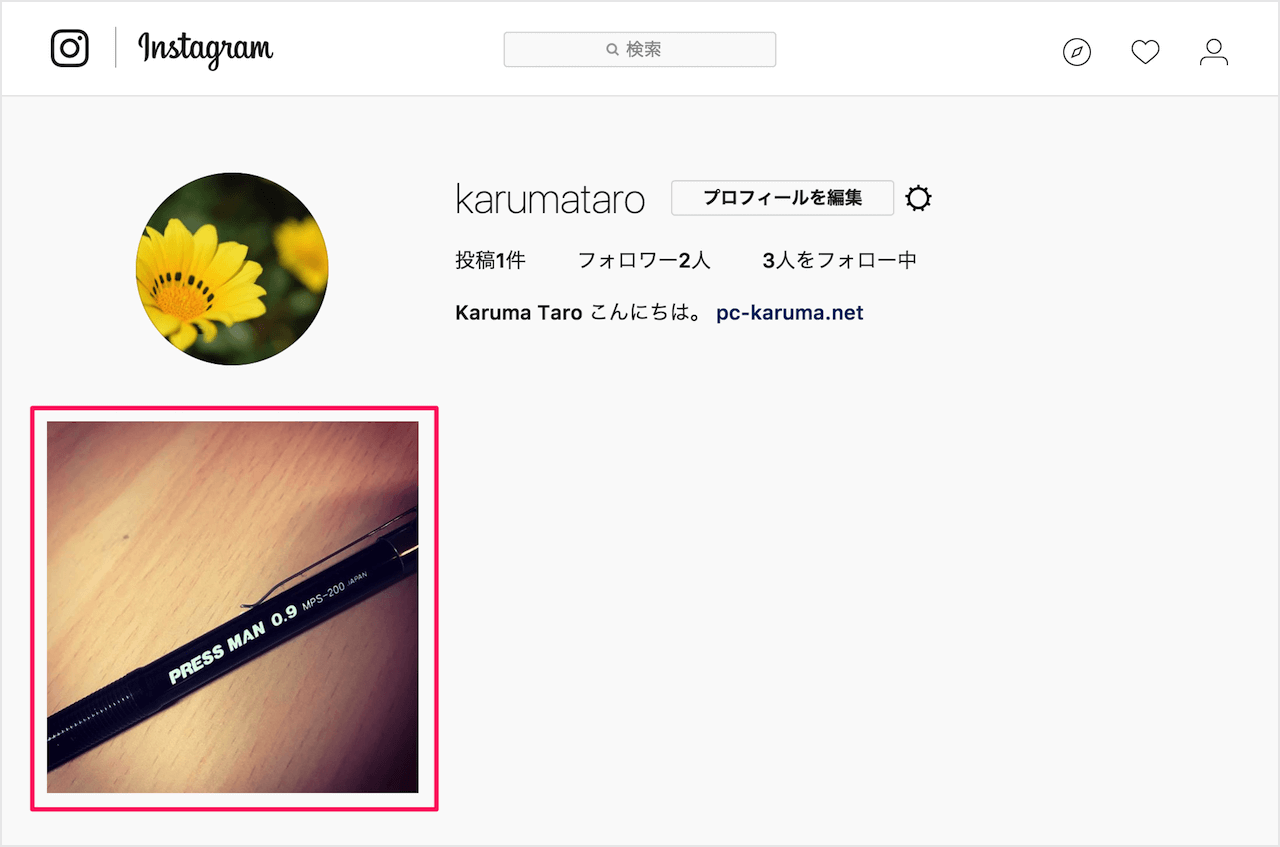
Instagram - 投稿の埋め込み
それでは実際に埋め込んでみましょう。
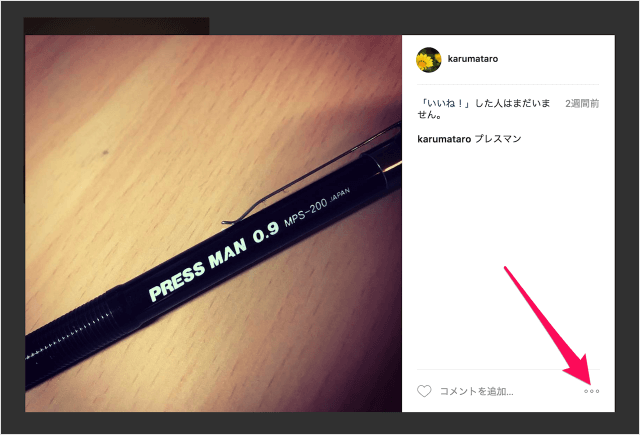
右下の「・・・」をクリックします。
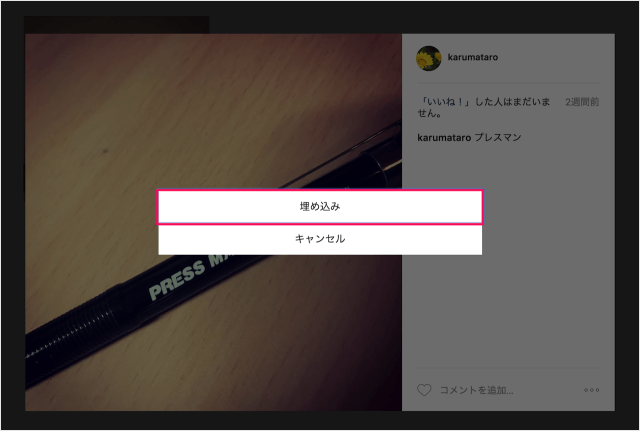
「埋め込み」をクリックします。
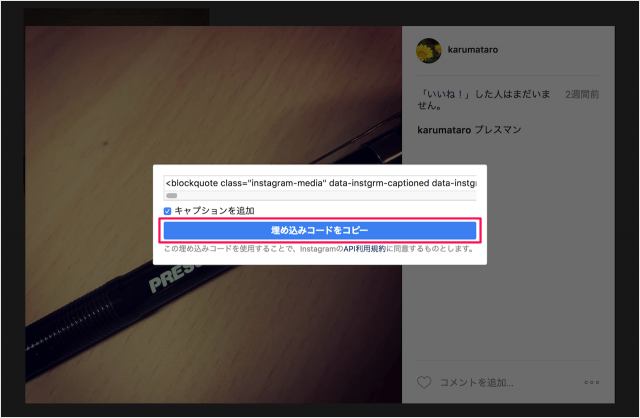
この部分がHTMLコード(埋め込みに必要なソースコード)です。
埋め込みに「キャプションあり/なし」を選択することができます。
埋め込みコードを使用すると「InstagramのAPI利用規約」に同意することになります。
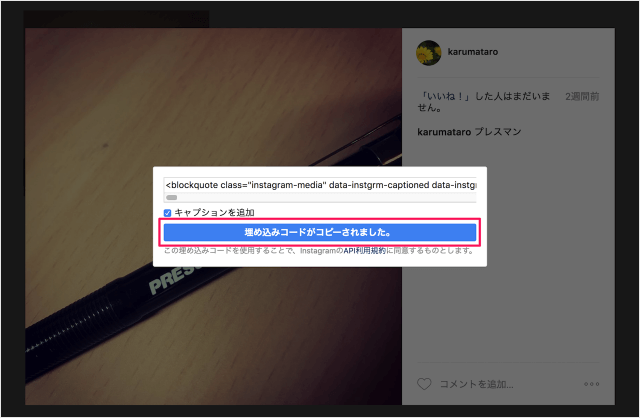
これをブログに貼り付ければ、OKです。