目次
Google Chrome(パソコン)でスマホサイトを表示する方法を紹介します。
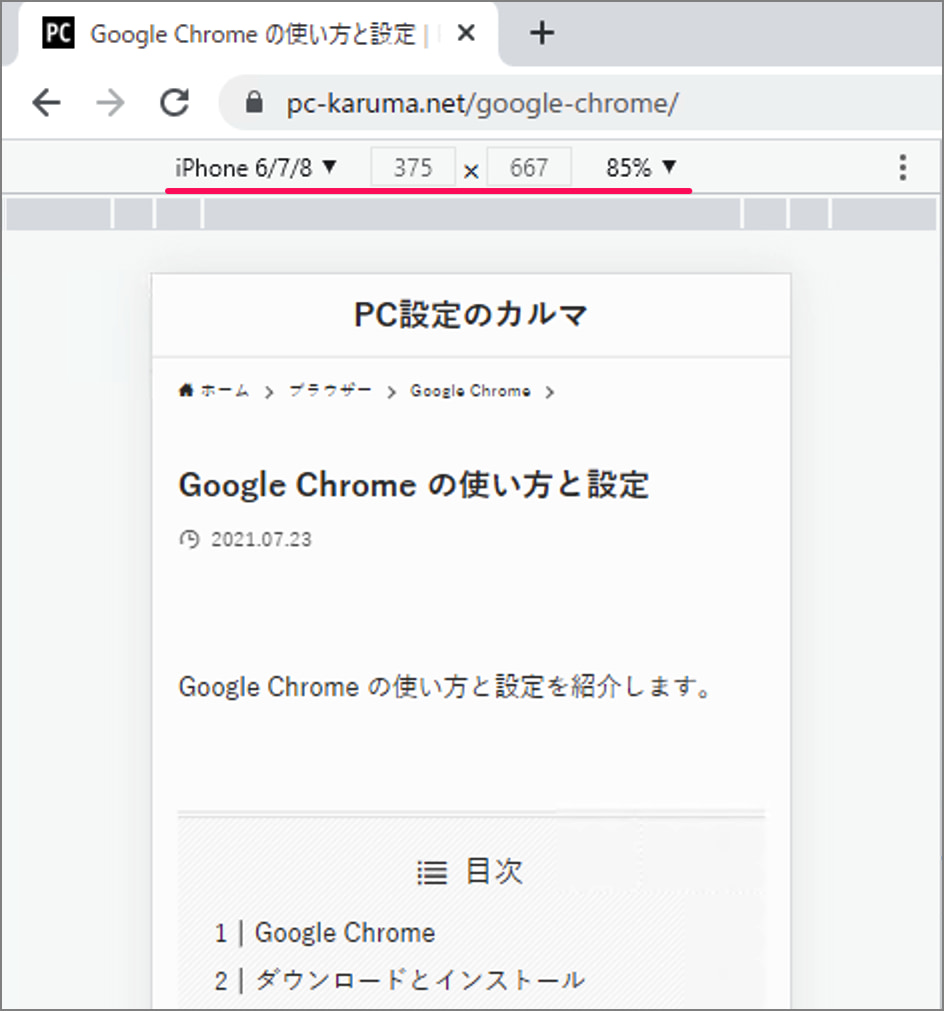
Google Chromeでは、このようにスマホサイト(この例では「iPhone」)を表示することができます。
Webサイトを制作していて、スマホサイトの外観をパソコンでチェックしたい! そんな場合は今回紹介する方法で確認しましょう。
パソコンでスマホサイトを表示する方法は?
パソコンでスマホサイトを表示する方法は次の手順です。
-
Google Chromeを起動する
-
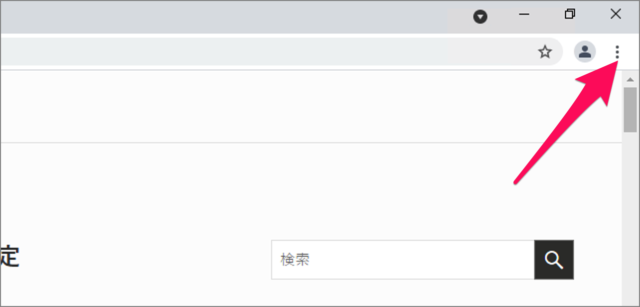
画面右上の [︙] をクリックする
-
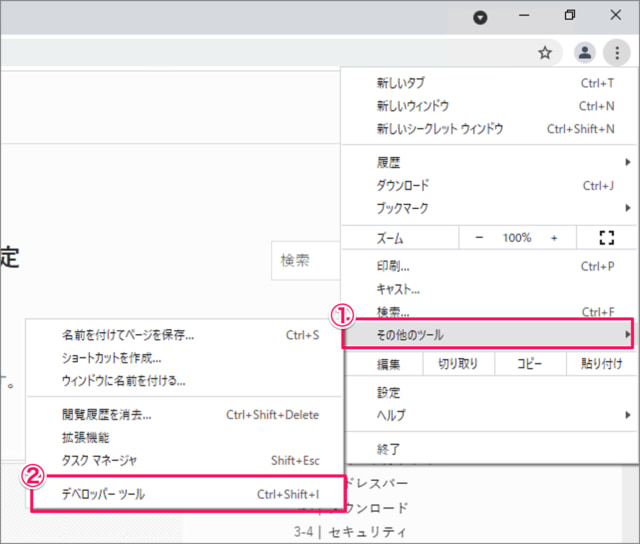
[デベロッパーツール] を起動する
①表示されたメニューの「その他のツール」→
②「デベロッパーツール」をクリックします。 -
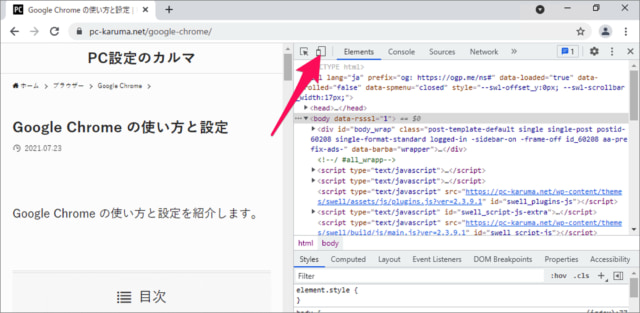
[スマホ・タブレット] のアイコンを選択する
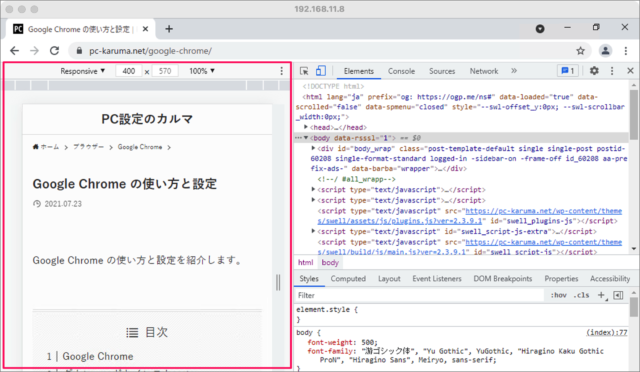
デベロッパーツールです。「スマホ・タブレット」のアイコンをクリックします。
すると、左側に「デバイスツールバー」が表示されます。 -
[画面サイズ] を調整する
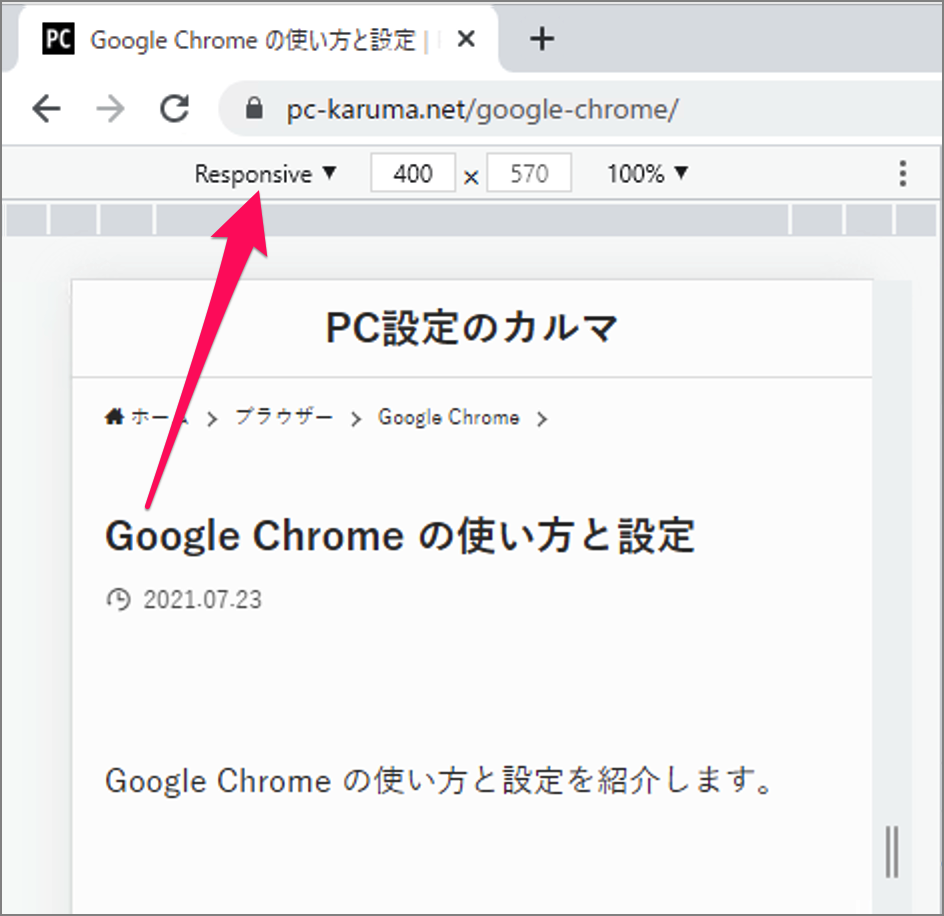
デバイスツールバーです。「画面のサイズ」が表示されているので、手動でカスタマイズすることもできます。「Responsive」というところをクリックすると -
[スマホサイト] を表示する
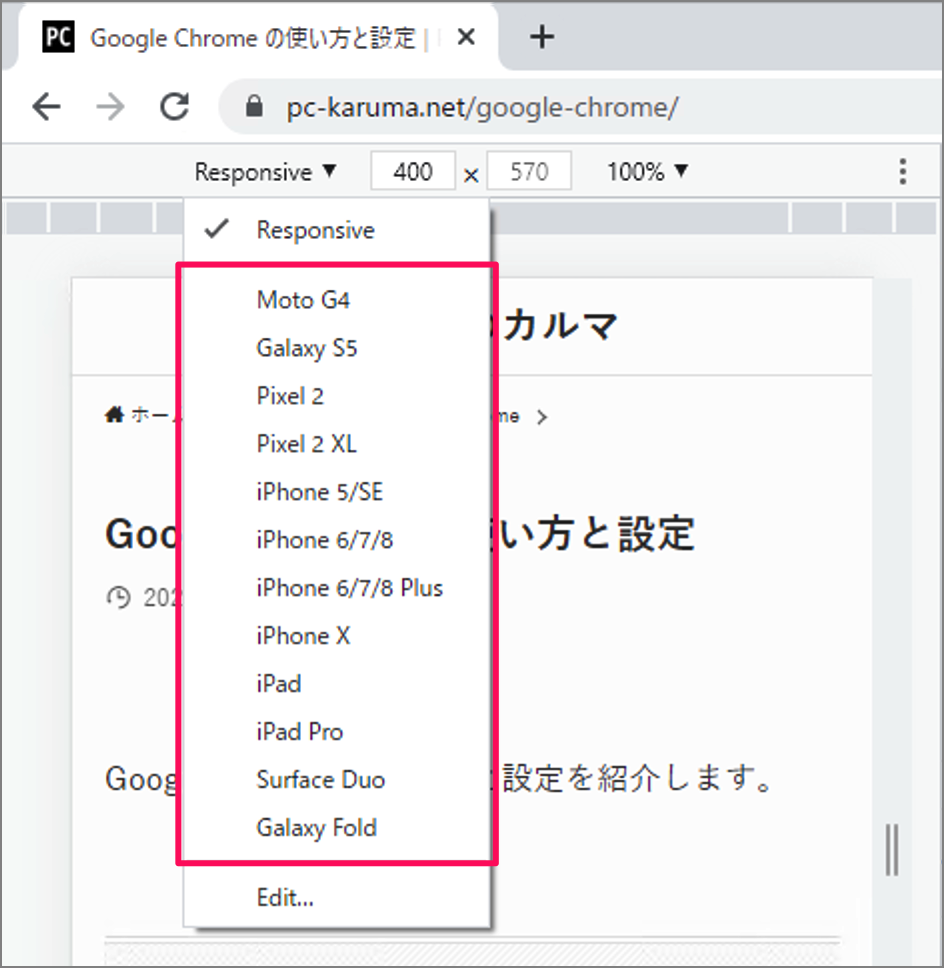
さまざまなスマホの種類が表示されるので、どれかを選んでみましょう。
ここでは「iPhone 6/7/8」を選択してみました。すると、選択したデバイスの画面サイズに調整されます。
このようにGoogle Chromeを使えば、パソコンでもスマホサイトの表示を確認することができます。便利なので、使い方を覚えておきましょう。