目次
Safari のメニューバーに「開発」メニューを表示する方法を紹介します。
Safariの「開発」では、クロスブラウザーのテストを行うことができます。「Safari iOS」「Google Chrome」「Firefox」「Opera」……での表示が確認できるので、便利ですよー。
また、FirefoxやChromeのアドオンで有名な「Firebug」のようにHTMLを解析することもできるので、「開発メニュー」を表示しておきましょう。
開発メニューを表示する方法は?
Safari の開発メニューを表示する方法は次の手順です。
-
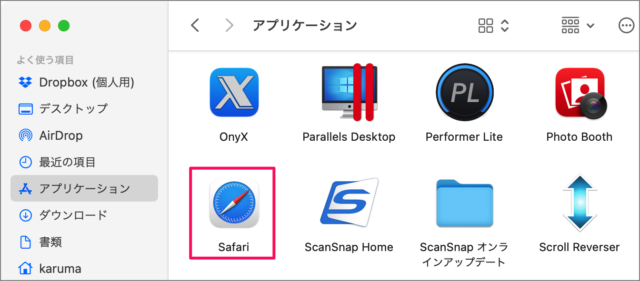
[Safari] を起動する
アプリ [Safari] を起動します。 -
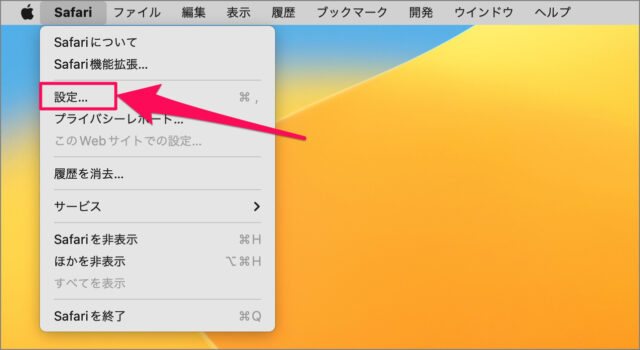
[Safari] → [設定] を選択する
上部メニューの [Safari] → [設定] を選択しましょう。 -
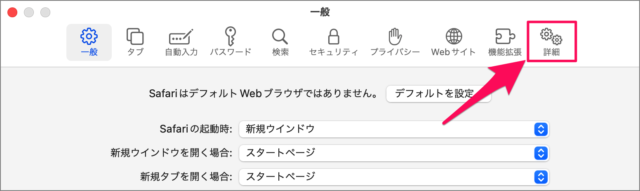
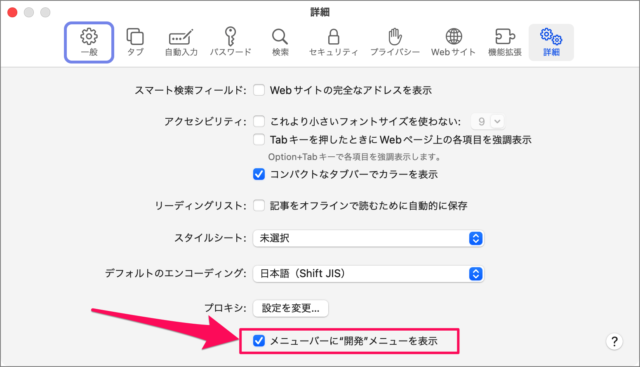
[詳細] タブを選択する
設定の上部の [詳細] タブをクリックしましょう。 -
[メニューバーに開発メニューを表示] にチェックを入れる
詳細設定です。 [メニューバーに開発メニューを表示] にチェックを入れましょう。これで設定完了です。
-
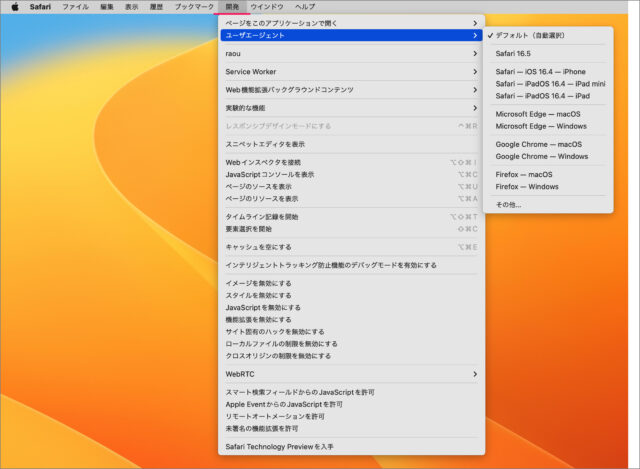
[開発] メニューを確認する
これで上部メニューに「開発」が表示されます。Safariの開発メニューを利用すれば、制作したサイトが iPhone や iPad ……などでどのように表示されるかを確認することができます。
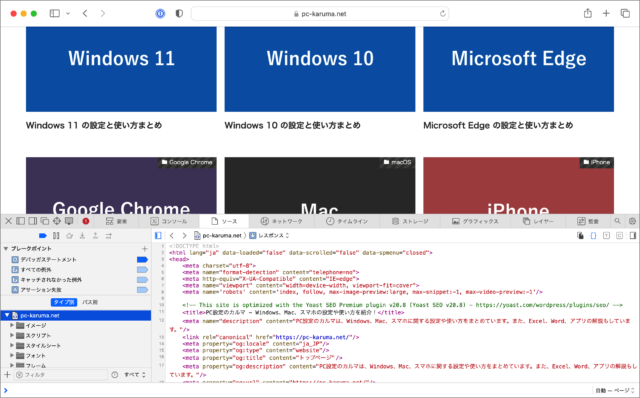
また、「ページのリソース」では、HTML+CSSコードと表示を同時に確認できるので、こちらも便利ですよ。
これで Safari の開発メニューを表示する方法の解説は終了です。