目次
iPhoneアプリ「Chrome」の帯域幅の設定を紹介します。
プリロードとは、ユーザーが閲覧する可能性のあるページを予測して、そのページを(バックグラウンドで)あらかじめ読み込む機能のことです。そのため、表示・動作を高速化することができますが、通信量は増えてしまいます……。
自宅などのWi-Fi環境では問題ありませんが、モバイル通信環境だと……通信量が気になりますね。
ということで、ここでは帯域幅の設定(プリロード)をみてみましょう。
アプリ「Chrome」の帯域幅を設定する方法は?
iPhone アプリ「Chrome」の帯域幅を設定する方法は次の手順です。
-
Chrome を起動する
ホーム画面からアプリ [Chrome] を起動しましょう。 -
[…] を選択する
画面右下の […] をタップしましょう。 -
[設定] 開く
メニューを左にスワイプしましょう。
[設定] をタップします。 -
[帯域幅] を選択する
Chrome の設定です。[帯域幅] をタップしましょう。 -
[ウェブページのプリロード] を選択する
[ウェブページのプリロード] をタップしましょう。Google Chrome には、インターネットのデータやウェページの読み込み速度を管理できる機能があります。
-
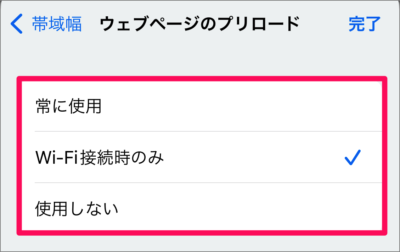
帯域幅を設定する
デフォルトでは [Wi-Fi接続時のみ] になっているので、お好みで設定しましょう。- 常に使用
- Wi-Fi接続時のみ
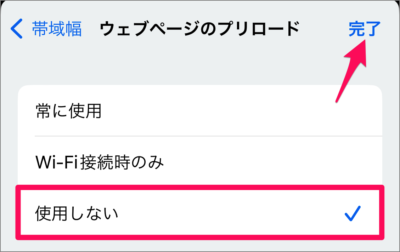
- 使用しない
設定したら、画面右上の [完了] をタップします。