目次
Google Chrome拡張機能を使って、スクロールが必要な縦長Web画面をスクショする方法を紹介します。
Chromeの拡張機能を使えば

このような縦長のWeb画面をスクリーンショット撮影することができます。
Chrome拡張機能「GoFullPage」
それでは実際に拡張機能を使ってみましょう。

拡張機能を追加したら
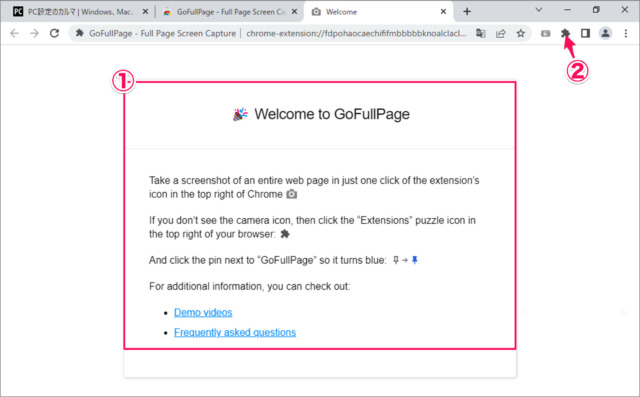
①[Welcome to GoFullPage] というページが表示されます。
②[北海道みたいな]アイコンをクリックし

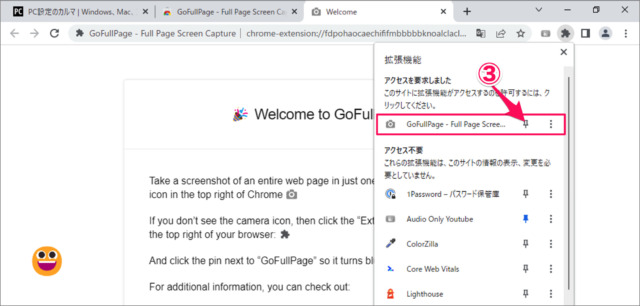
③拡張機能の [GoFullPage - Full Page Screen] を [ピン留め] しましょう。

ピン留めすると [カメラ] アイコンが表示されます。
Web画面をスクリーンショット
それではWeb画面をスクリーンショットしてみましょう。
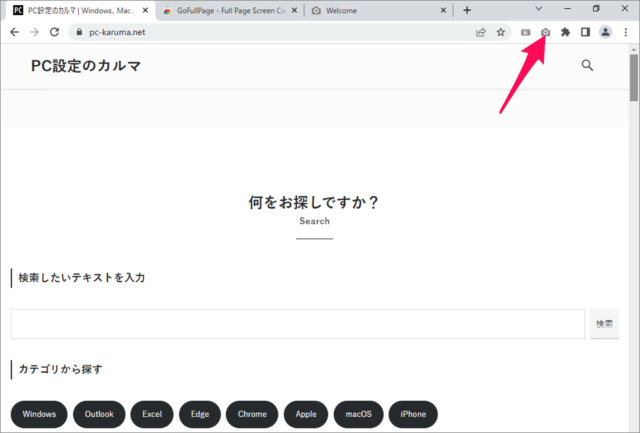
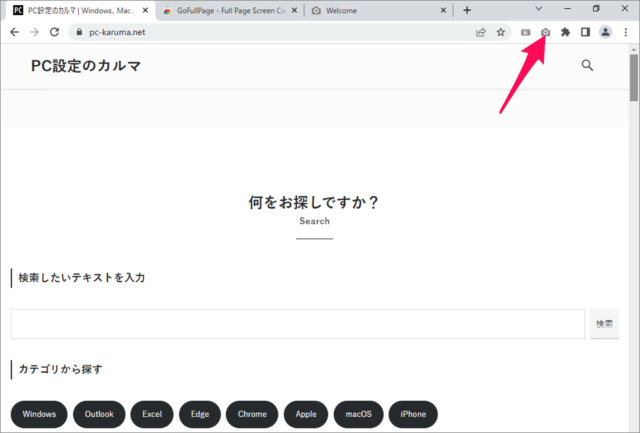
スクショしたいWebページへアクセスし

画面右上の [カメラ] アイコンをクリックします。

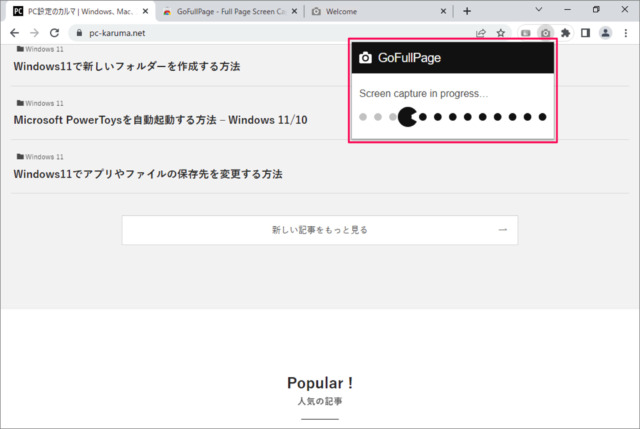
すると、このようなポップアップが表示され、画面が自動的にスクロールされます。
Screen capture in progress...
(今、画面をキャプチャしてるよ。)

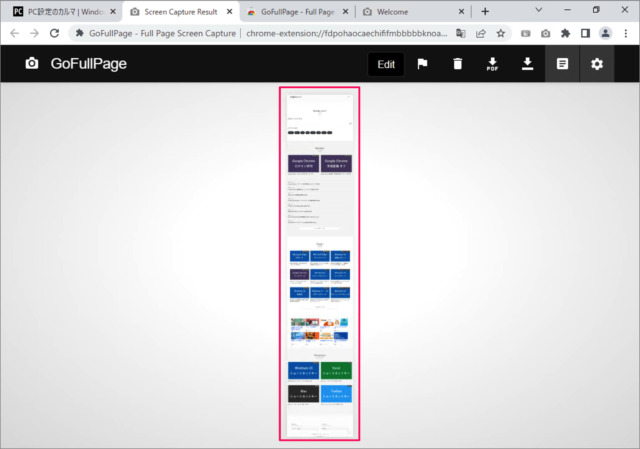
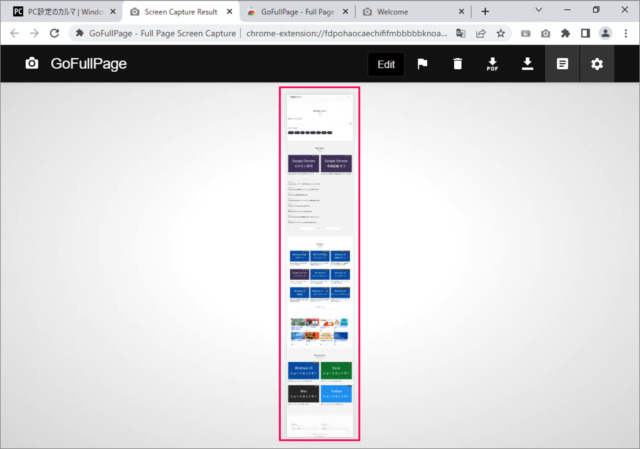
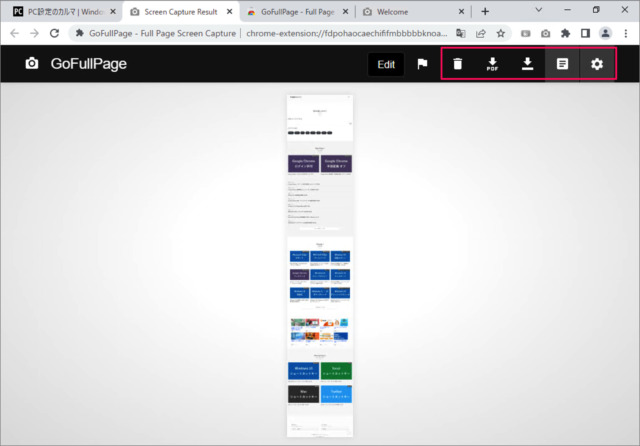
キャプチャが終わるとこのように新しいタブ(ウィンドウ)が開き、キャプチャした縦長の画面が表示されます。

画面右上には次ようなメニューがあります。
- キャプチャを削除 [Delete image]
- キャプチャをPDFとして保存 [Download PDF]
- キャプチャを画像(PNG)として保存 [Download image(PNG)]
- キャプチャの履歴(URL)
- オプション
キャプチャ画像を保存する場合は [Download PDF] [Download image(PNG)] のどちらかをクリックしましょう。
スクリーンショットまとめ
その他のスクリーンショット方法です。合わせてご覧ください。