目次
Twitter(ツイッター)のタイムラインをブログに埋め込む方法を紹介します。
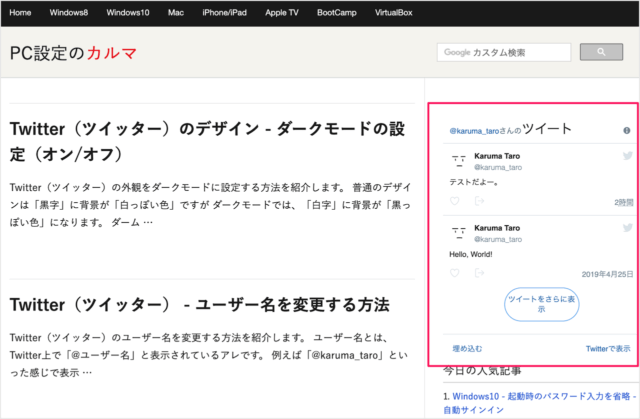
Twitter のタイムラインをブログに埋め込むと……
このように指定したユーザーのタイムラインをブログ内に表示させることができます。
ここではタイムラインに埋め込むためのHTMLコードを取得する方法をみていきます。
Twitter(ツイッター)のタイムラインをブログに埋め込む
それでは実際にTwitterのタイムラインを埋め込むHTMLコードを取得する方法をみていきます。
次の URL にアクセスします。
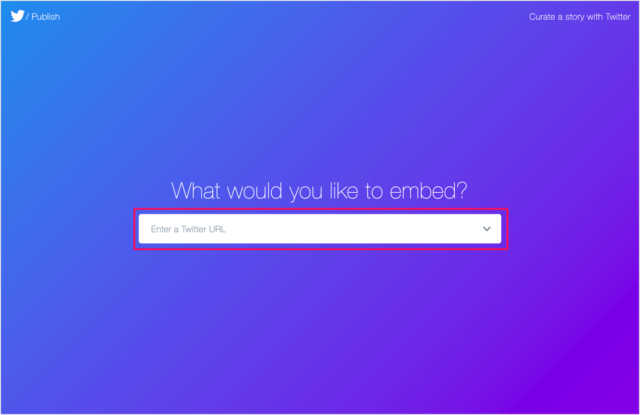
すると、「What would you like to embed?(あなたは何を埋め込みたいですか?)」というページが表示されます。
「Enter a Twitter URL」というフォームに
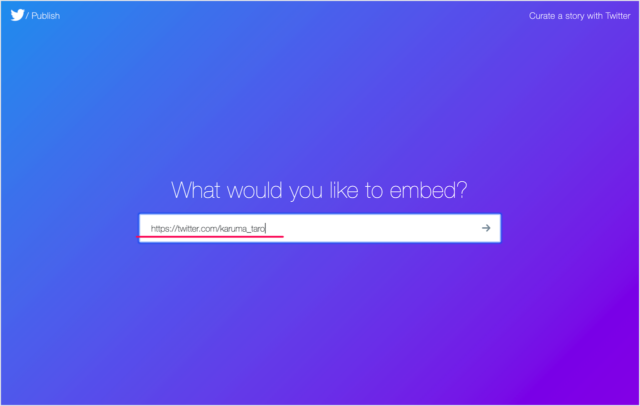
埋め込むユーザーのURLを入力し、Enterキーを押しましょう。
この例では「https://twitter.com/karuma_taro」です。
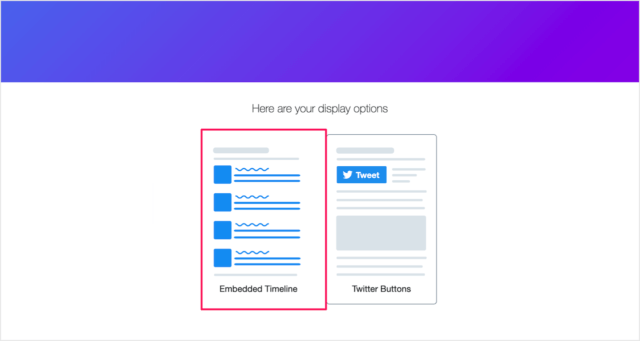
左側の「Embedded Timeline」をクリックします。
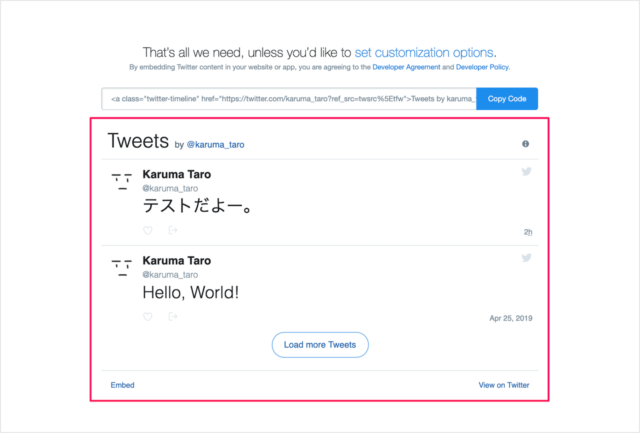
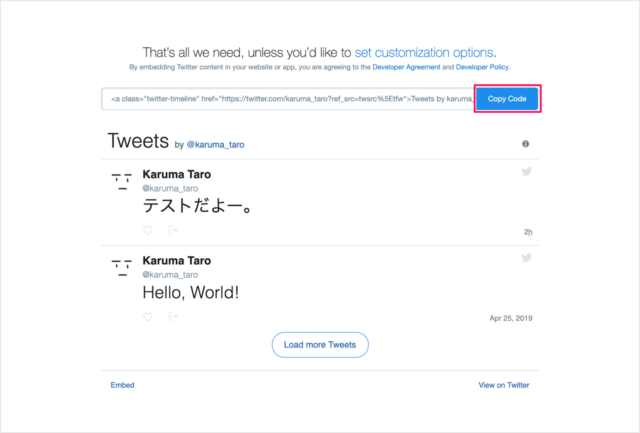
すると、このように指定したユーザーのタイムラインが表示されます。
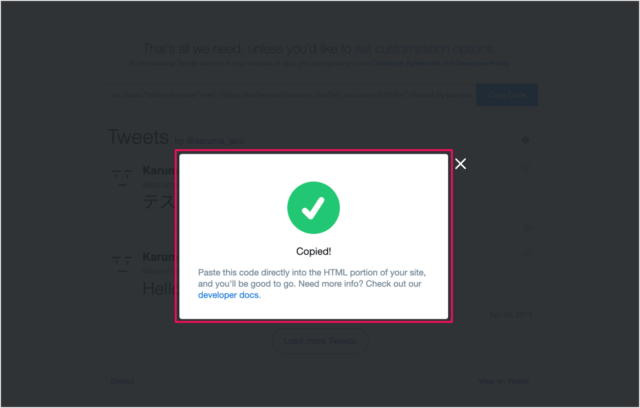
Paste this code directly into the HTML portion of your site...(コピーしたHTMLコードをあなたのサイトに貼り付けましょう)
Twitter ツイート関連の記事
- Twitterアカウントを作成する
- Twitter ログインする
- Twitter パスワードをリセットする(忘れた場合)
- Twitter つぶやいてみよう(ツイートしてみよう)
- Twitter ツイートをリツイート
- Twitter ツイートに「いいね」する
- Twitter ツイートをブログに埋め込む
- Twitter ツイートをプロフィールに固定表示する
- Twitter 画像をツイートする
- Twitter 画像ツイートに説明(Alt)を追加
- Twitter 画像ツイートにタグ付ける
- Twitter 過去のツイートを全削除 - TweetEraser
- Twitter ツイートに位置情報を追加
- Twitter 過去のツイートから位置情報を削除
- Twitter 最新ツイートを投稿順に表示する(時系列)
- Twitter タイムラインをブログに埋め込む
- Twitter 動画やGIFの自動再生を止める(無効にする)
- Twitter(ツイッター)の設定と使い方まとめ